用 Markdown 插入一个小游戏指引
markdown 简介
Markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown 具有一系列衍生版本,用于扩展 Markdown 的功能(如表格、脚注、内嵌 HTML 等等),这些功能原初的 Markdown 尚不具备,它们能让 Markdown 转换成更多的格式,例如 LaTeX,Docbook。Markdown 增强版中比较有名的有 Markdown Extra、MultiMarkdown、 Maruku 等。这些衍生版本要么基于工具,如 Pandoc;要么基于网站,如 GitHub 和 Wikipedia,在语法上基本兼容,但在一些语法和渲染效果上有改动。
markdown 中使用 iframe 嵌套
所有浏览器都支持 iframe 标签。
定义和用法
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。 您可以把需要的文本放置在 iframe 和 /iframe 之间,这样就可以把原来的文本复制到你希望它去的地方。。。。 插入小游戏也一样,只要找到游戏的 src,放入 iframe 标签,然后设置一下 iframe 标签内部高度、边距等等,就可以把游戏复制到我们的论坛中。 大致流程如下:

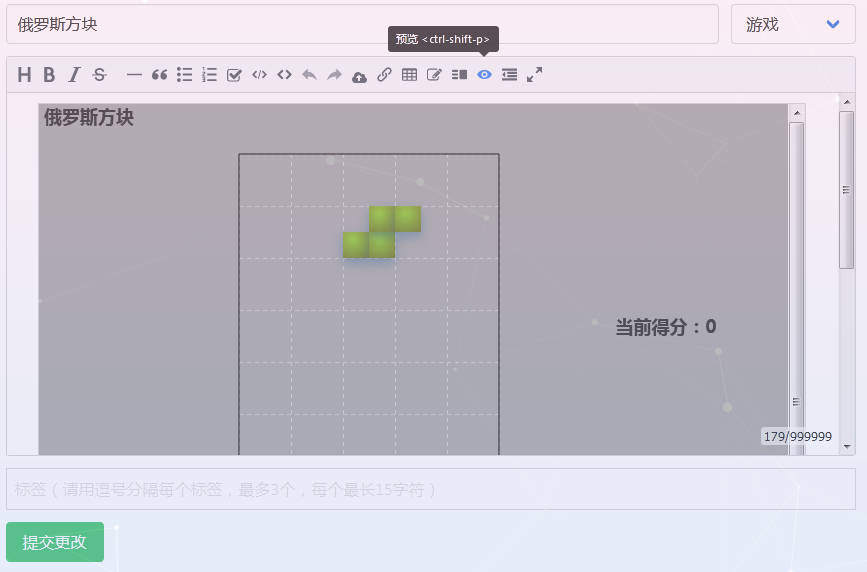
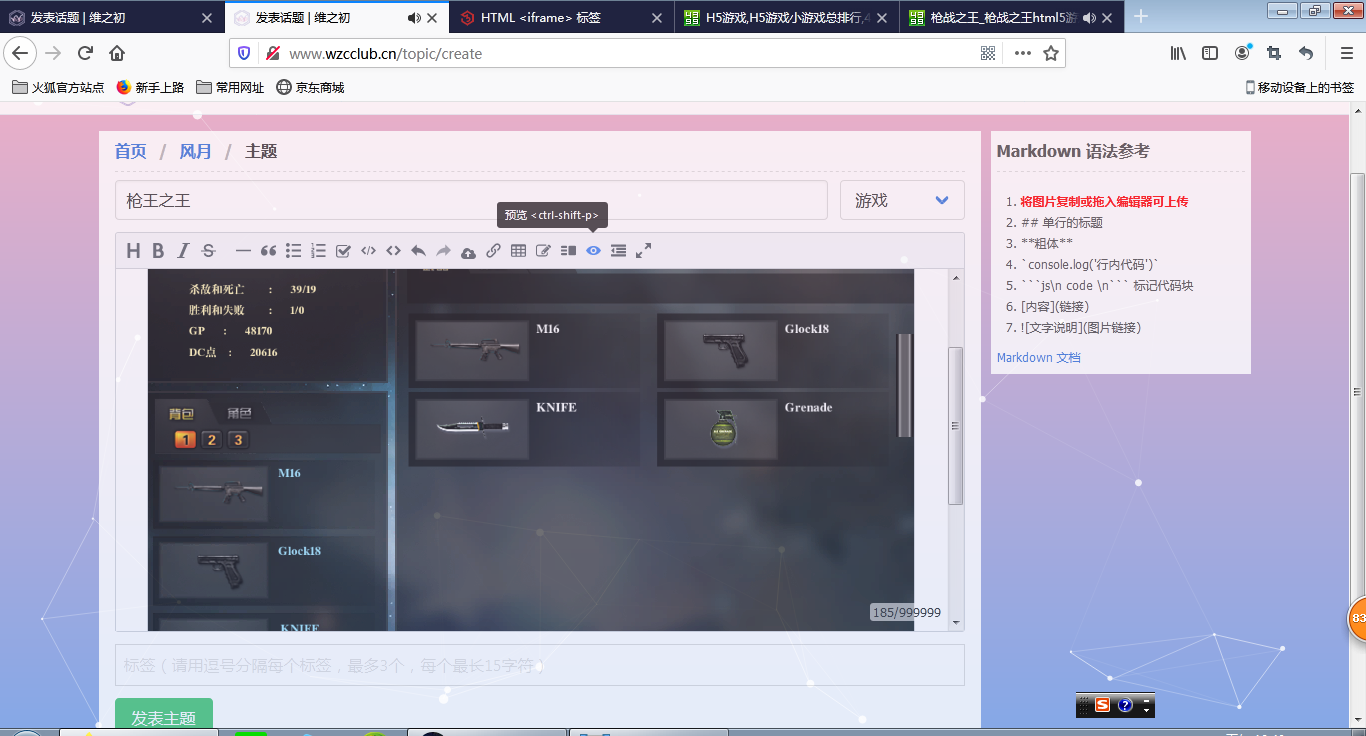
预览之后是这样

预览之后没问题就可以发表了,发表之后是这样

注意
- 在游戏过程中,我们不想看到原页面的一些广告,那么我们就要寻找游戏的原始路径。
- 如果我们找到了原始路径,发表之后 游戏却无法正常运行,那么我们删除一些路径后面的参数值就可以了。
- 引入游戏时最好找一些高端大气上档次的......
寻找游戏原始路径方法
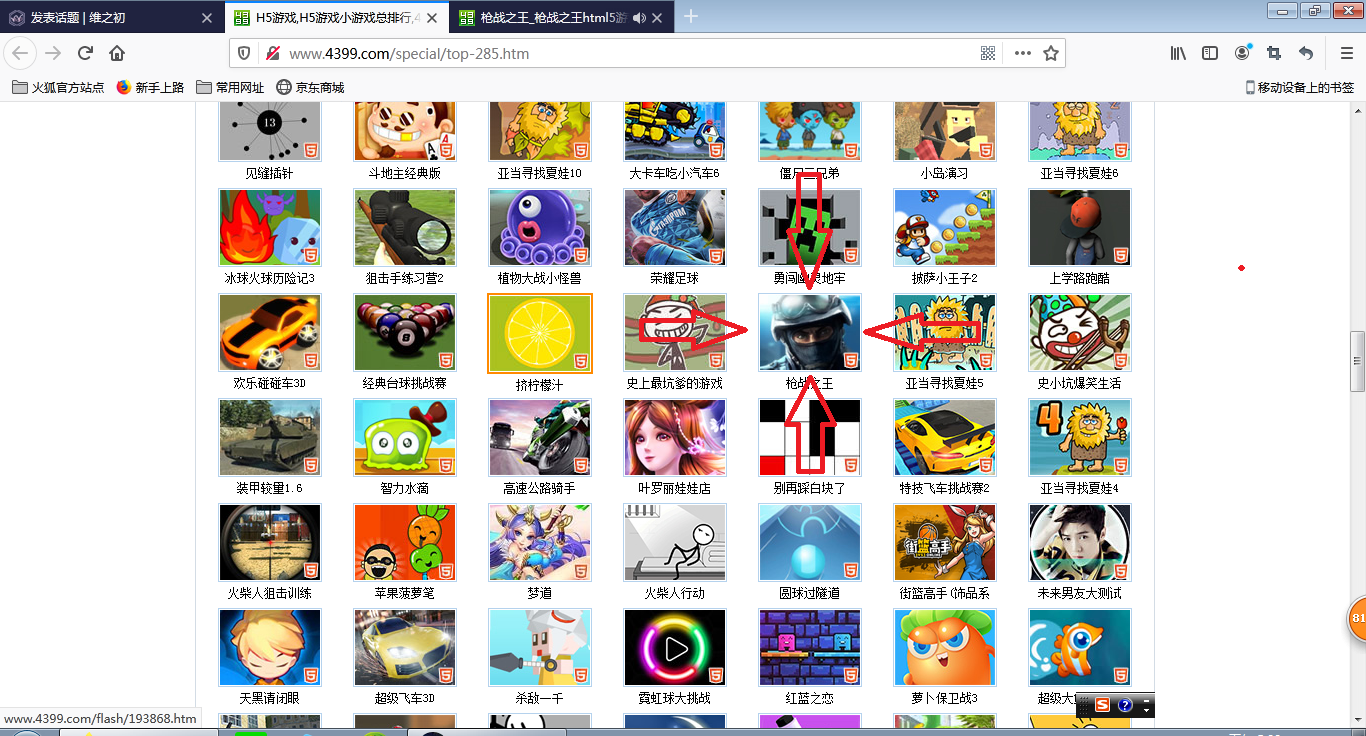
先找到游戏所在页面,并点击游戏

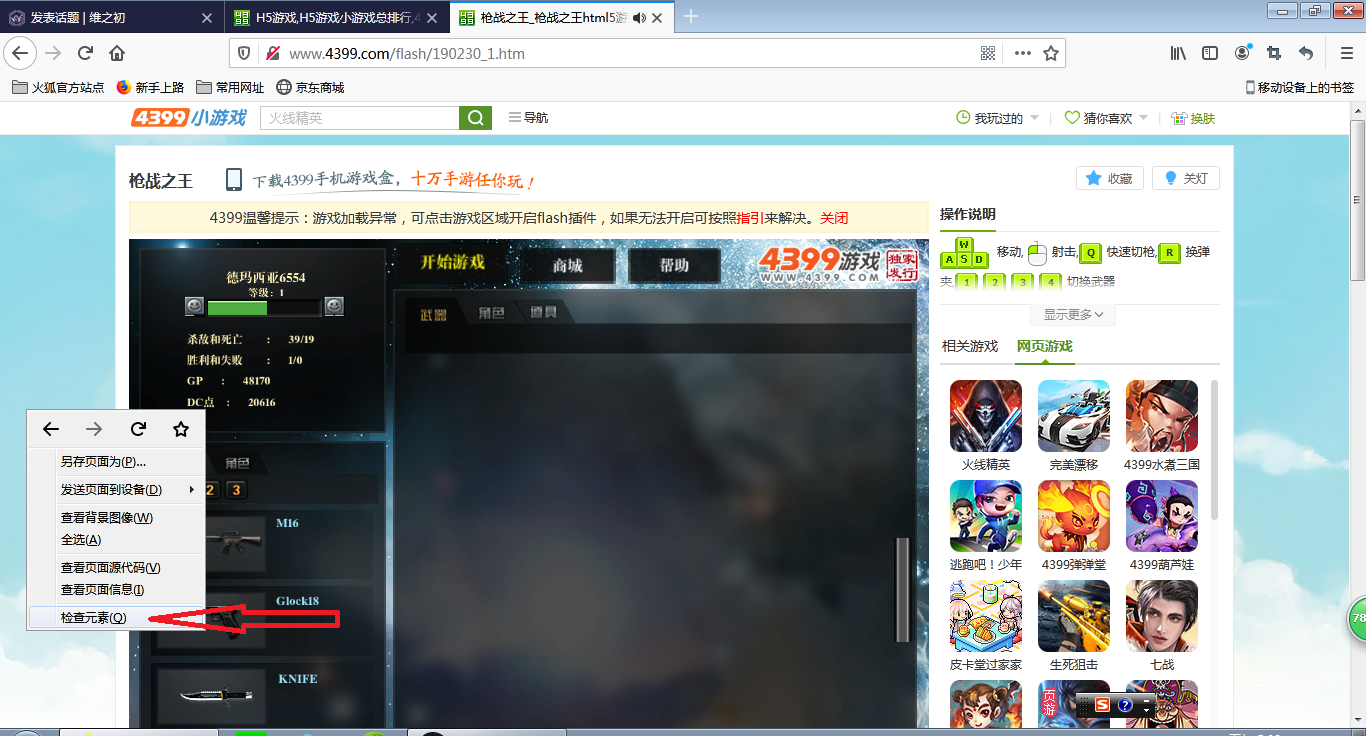
到达开始游戏界面
 右键点击旁边空白处,再点击检查元素
右键点击旁边空白处,再点击检查元素
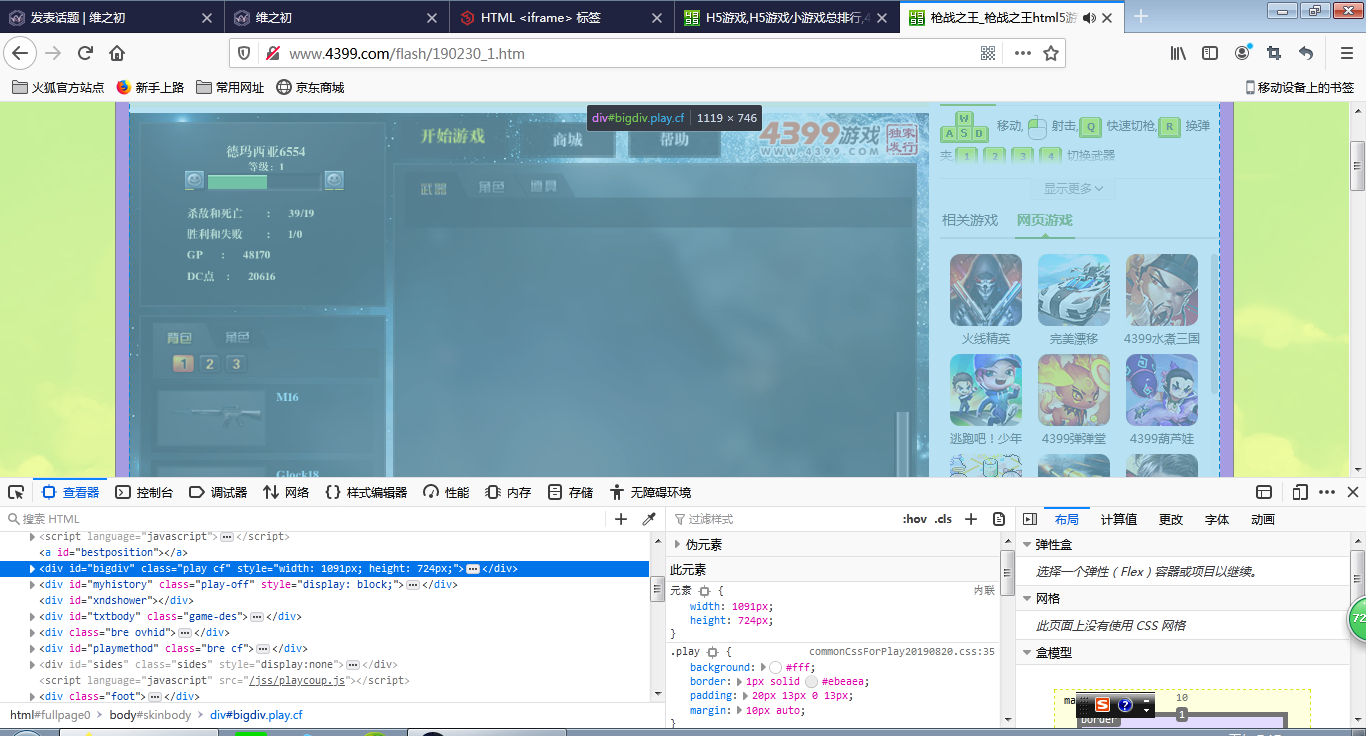
 会出现代码页,代码中有好多 div 标签,大的 div 中套的有小的 div,我们的鼠标放在 div 上,页面中此 div 所对应的部分就会变为蓝色
会出现代码页,代码中有好多 div 标签,大的 div 中套的有小的 div,我们的鼠标放在 div 上,页面中此 div 所对应的部分就会变为蓝色

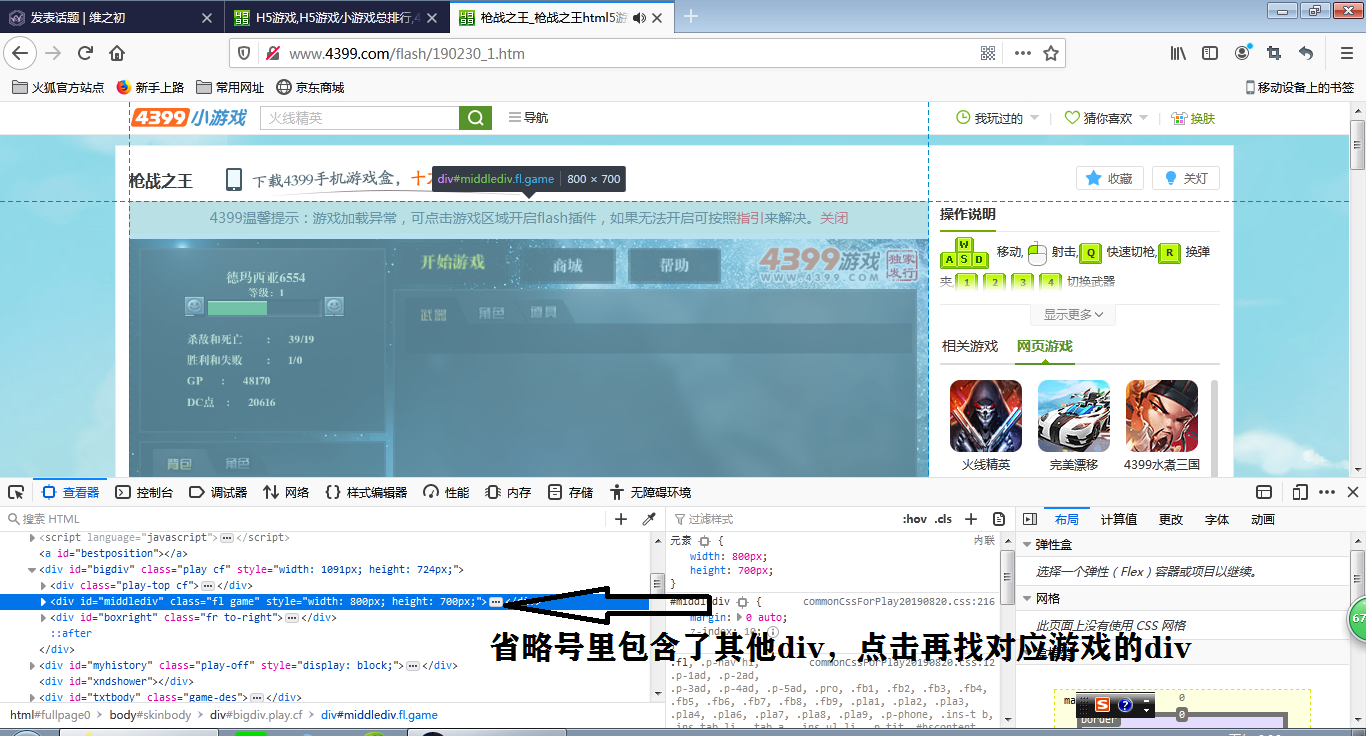
我们有目的找 div,先找到如上图所示 div,蓝色部分中包含了广告及 4399logo 等等,再点击所找到 div 后面的省略号,显示此 div 中所包含的 div
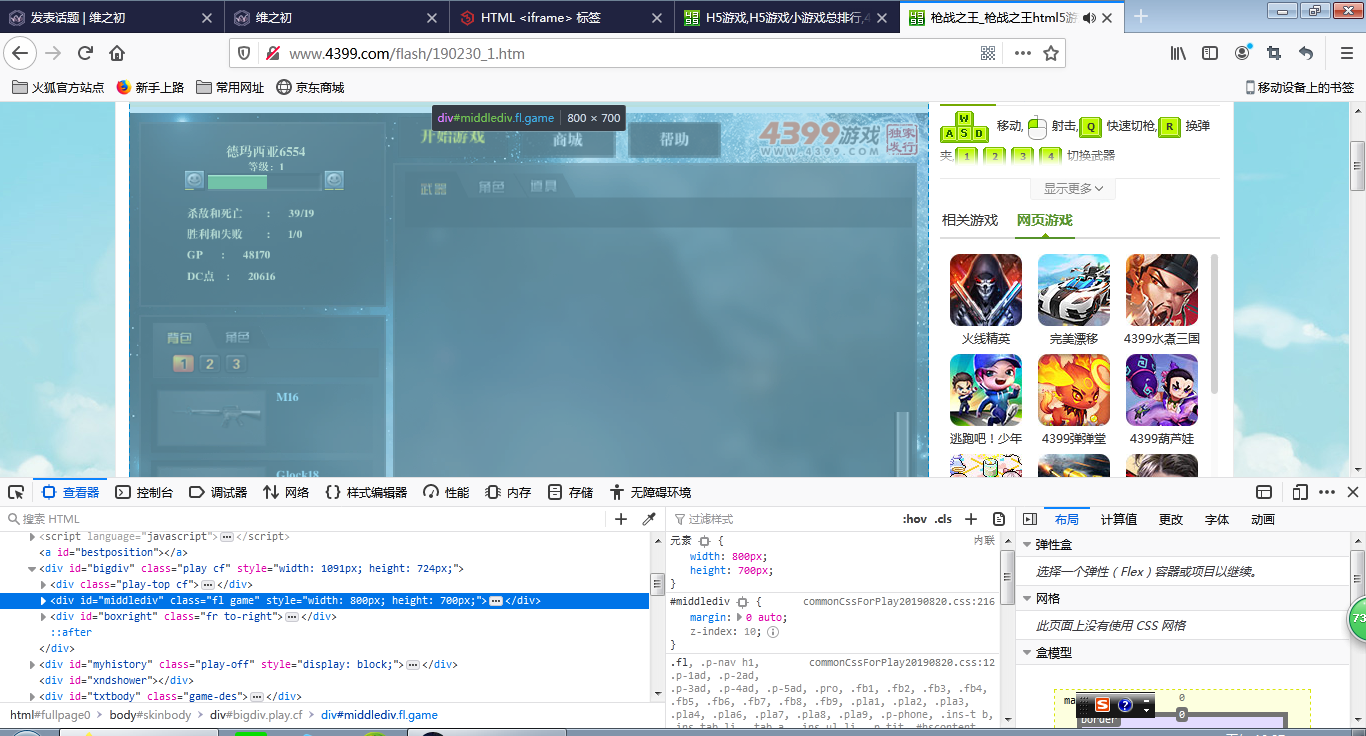
 然后鼠标放在这些 div 上,逐步缩小范围,找出游戏页面所对应的 div
然后鼠标放在这些 div 上,逐步缩小范围,找出游戏页面所对应的 div
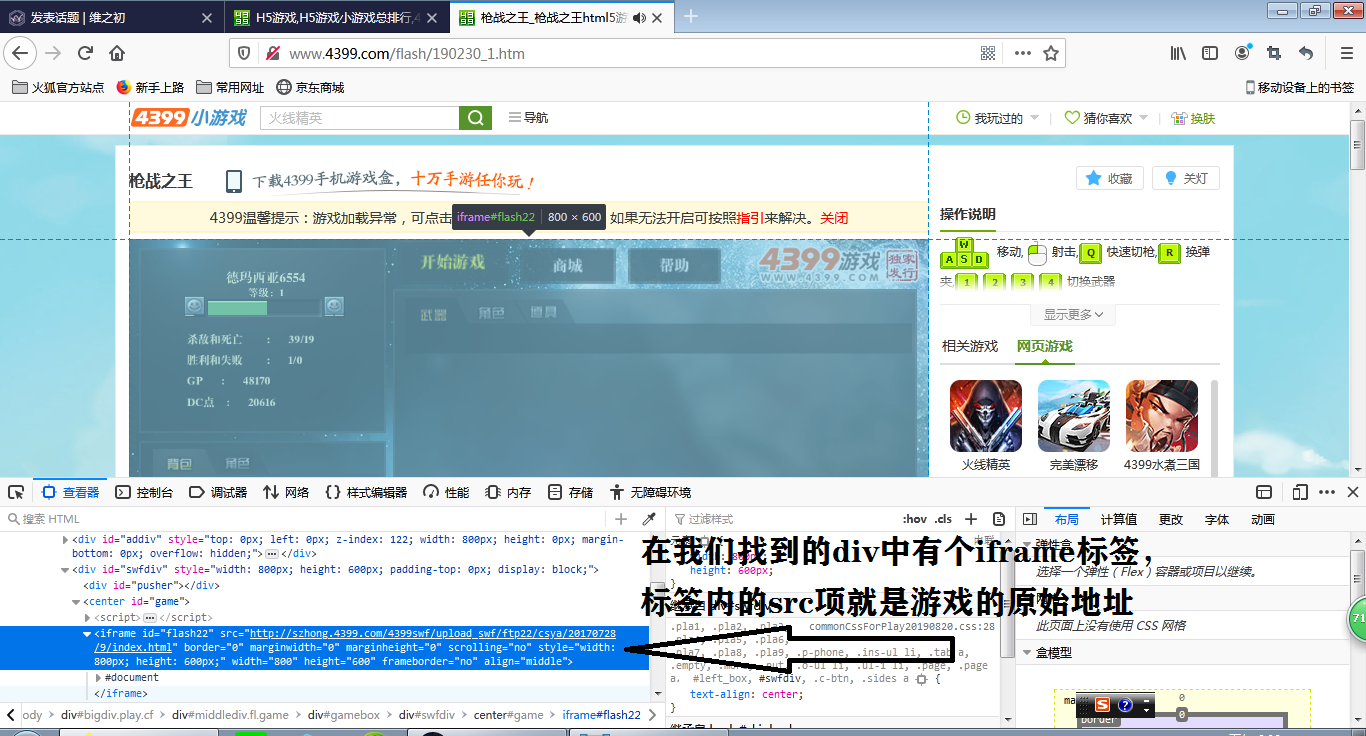
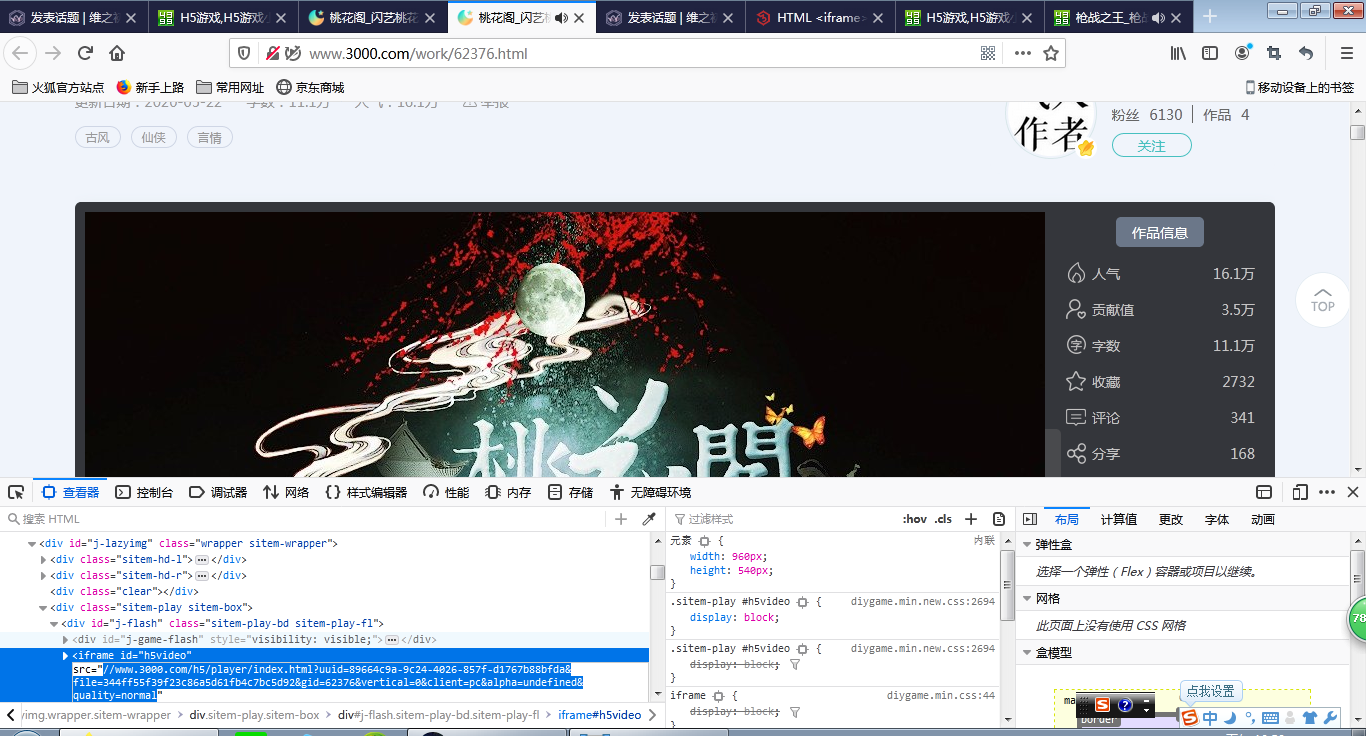
 点开后面省略号,在层层寻找中,找到 iframe 标签项
点开后面省略号,在层层寻找中,找到 iframe 标签项

如何发帖
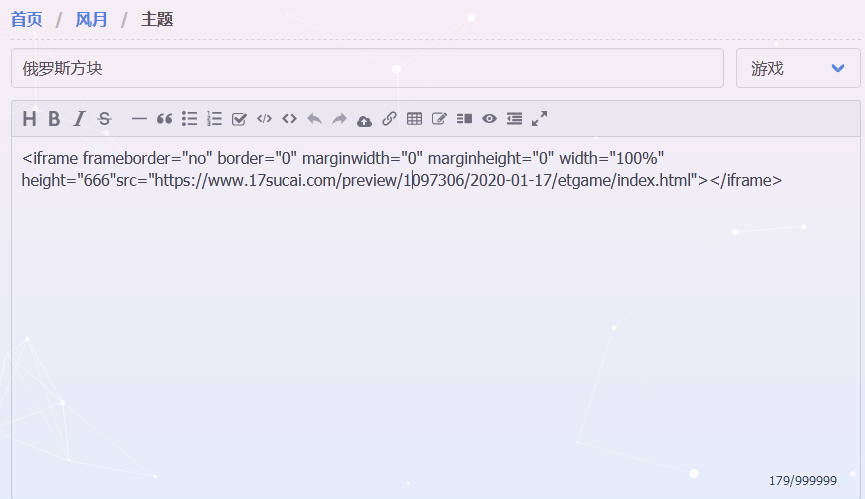
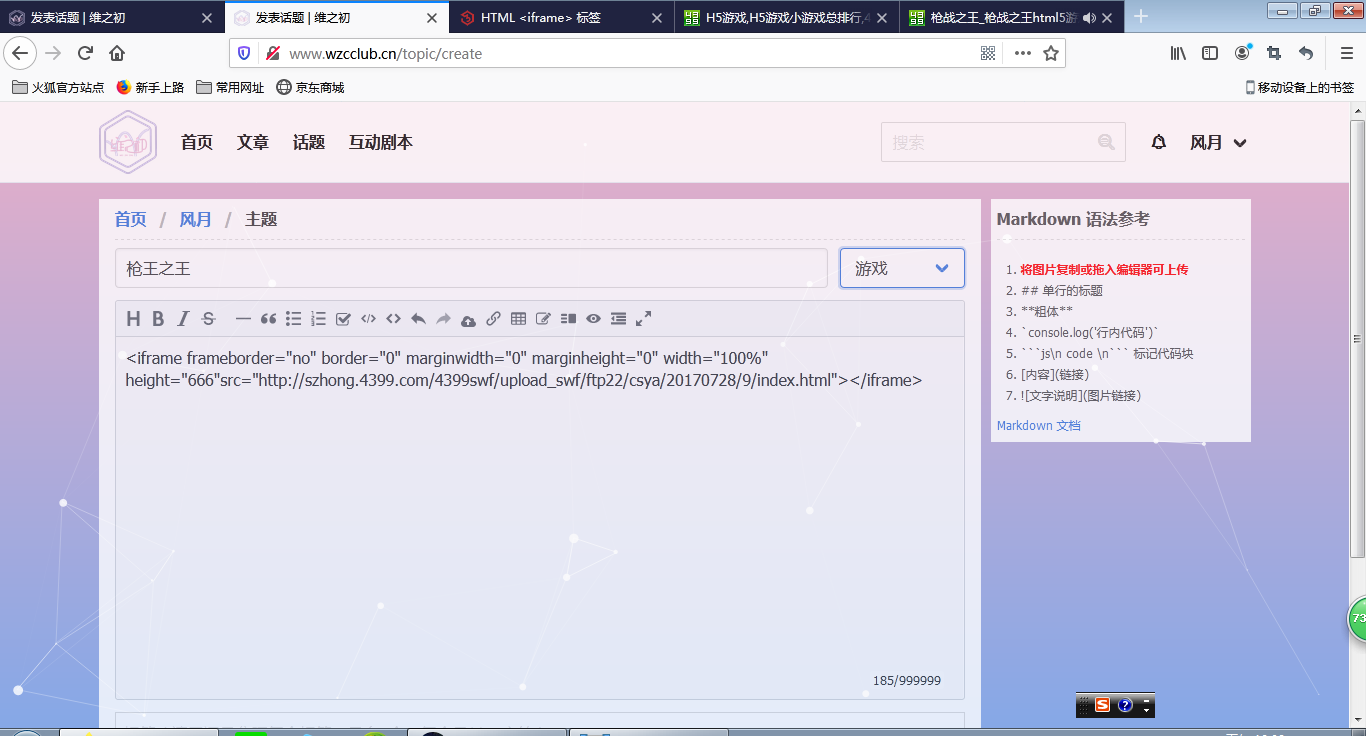
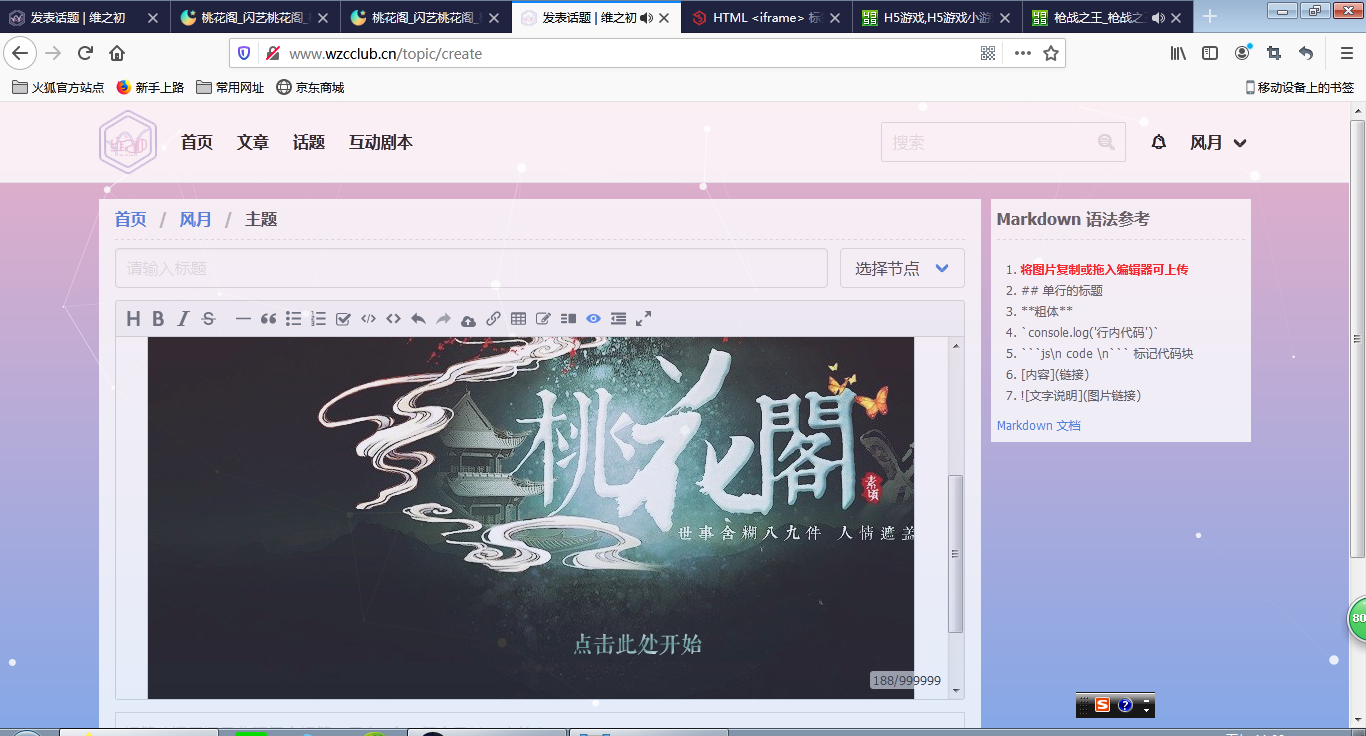
在标题栏输入游戏名,选择节点(即内容相关),然后输入 iframe 标签,内部设置属性数值,然后在 src 项输入
我们找到的游戏的原始地址。
 点击预览
点击预览
 预览成功的话就点击发表话题就可以了。
预览成功的话就点击发表话题就可以了。
关于原始地址问题
原始地址新手很容易找错,常会带着广告或者网站 logo,这里提醒,div 对应着页面,先找大范围,然后逐步缩小,最后找 iframe 标签就行了。
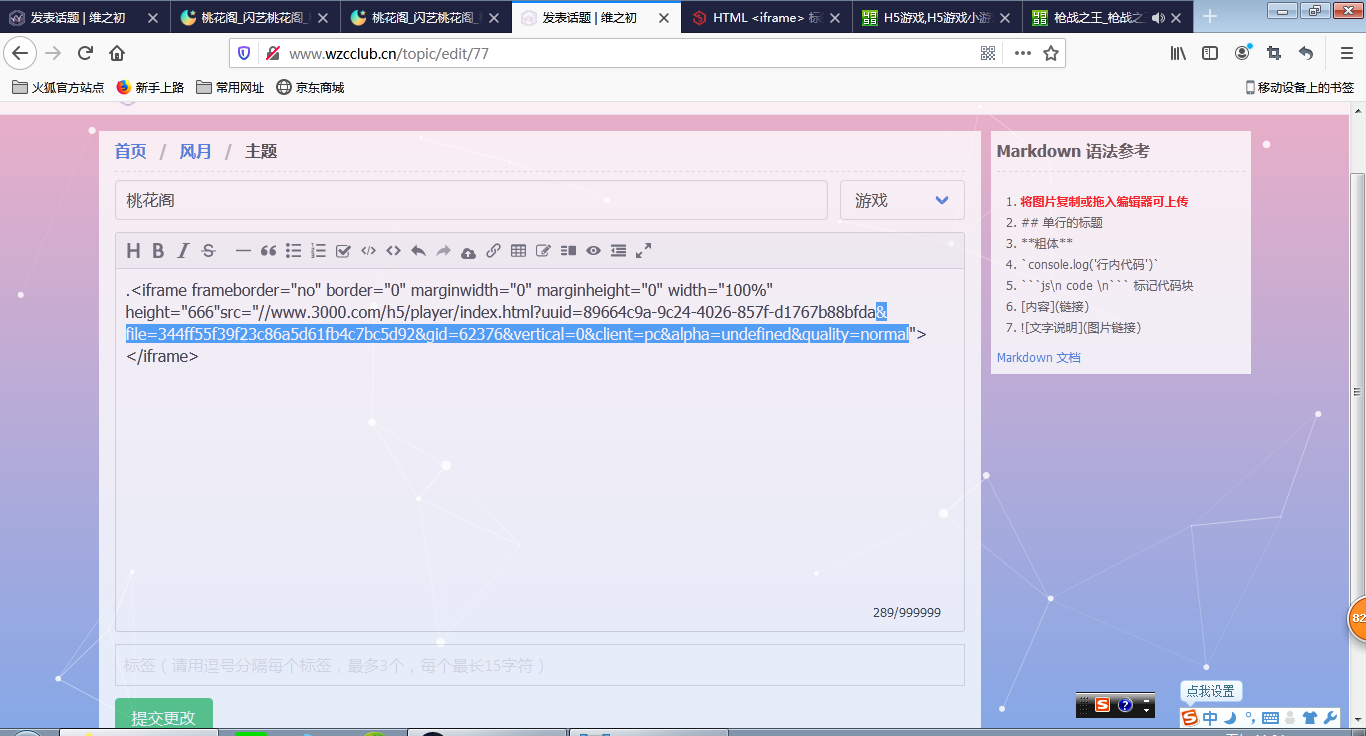
有些原始地址找到长度很长,并包含一些属性数值,常常会导致不能正常发表的问题,我们只要删去不必要的数值就可以了
这个游戏的 src 就太长,有许多与自己写的代码不兼容的参数
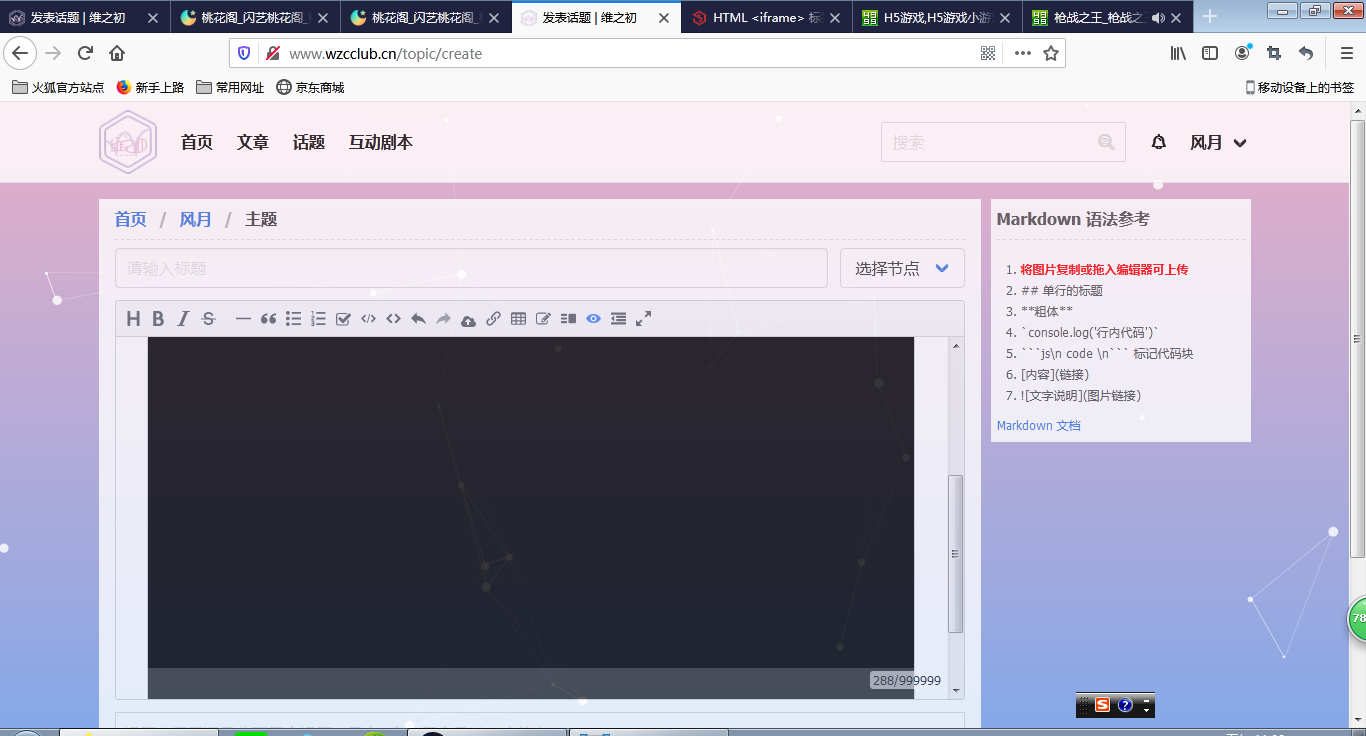
 我们预览后就会出现这样无法显示的问题
我们预览后就会出现这样无法显示的问题

这时,我们只要将&及&之后的参数删去,页面就能正常预览了


网站分享
另外,大家想找游戏的话,我这里有些网站分享给大家
关于 iframe 标签属性,大家可以去这里介绍全面又详细 本次分享就到这里,如有不同意见,欢迎大家指正

